Základné informácie
Interaktívne prvky na webstránke majú mať viditeľné zameranie pri prechádzaní po webstránke prostredníctvom klávesnice. Viditeľné zameranie (visible focus) musí mať prvok, ktorý je momentálne zameraný. Viditeľné zameranie nesmie z prvku po určitej dobe zmiznúť, ak má prvok zameranie, musí byť viditeľné počas celej doby zamerania. Niektoré internetové prehliadače majú natívne viditeľné zameranie interaktívnych prvkov:




Pre akú skupinu ľudí je viditeľné zameranie dôležité
Vidiaci používatelia, ktorí na pohyb po webstránke používajú klávesnicu, alebo klávesnici podobné zariadenie (napr. ľudia s motorickým postihnutím, ktorí nemôžu používať myš), potrebujú vedieť, na akom interaktívnom prvku sa práve nachádzajú, aby mohli správne interagovať s webstránkou.
Ako otestovať viditeľné zameranie interaktívnych prvkov
Viditeľné zameranie interaktívnych prvkov otestujete pohybom pomocou klávesu tabulátor (TAB) po webovej stránke. Pomocou klávesy tabulátor sa môžete presúvať po interaktívnych prvkoch na webovej stránke a skontrolovať si, či je na každom interaktívnom prvku (odkaz, formulárové polia, začiarkávacie polia, prepínače, tlačidlá, atď.) viditeľné zameranie.
Ako nastaviť viditeľné zameranie interaktívnych prvkov
1 Ponechanie natívneho zobrazenia zamerania interaktívnych prvkov
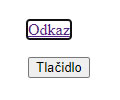
Prvou možnosťou je ponechanie natívneho zobrazenie zamerania interaktívnych prvkov. Vzhľad zamerania sa líši v rôznych prehliadačoch, zvyčajne sa však zobrazuje ako ohraničenie alebo zvýraznenie okolo zameraného interaktívneho prvku. Na dané prvky nesmiete použiť CSS štýlovanie „outline: 0;“, resp. „outline: none;“, inak sa natívne zobrazenie zamerania interaktívnych prvkov stratí.
2 Nastavenie vlastného zobrazenia zamerania interaktívnych prvkov
Ak sa vám natívne zobrazenie zamerania interaktívnych prvkov nepáči, resp. chcete mať zameranie interaktívnych prvkov pomocou klávesnice vo všetkých prehliadačoch rovnaké, môžete si vytvoriť vlastné zobrazenie zamerania.


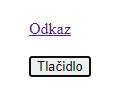
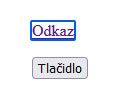
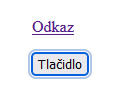
V prvom prípade sa jedná o zameranie odkazu, ktoré je zobrazené pomocou zmeny farby odkazu z modrej na čiernu, zmeny podfarbenia odkazu z bielej na žltú a zväčšenia hrúbky podčiarknutia odkazu.
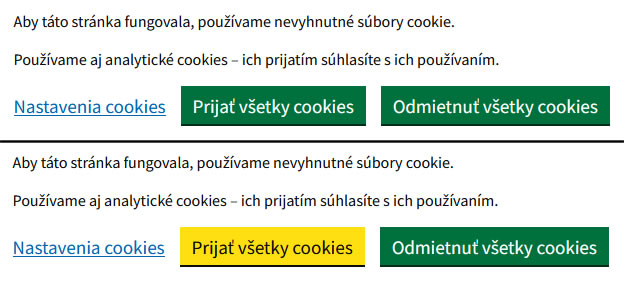
V druhom prípade sa jedná o zameranie tlačidla, ktoré je zobrazené zmenou farby textu tlačidla z bielej na čiernu a zmenou farby tlačidla zo zelenej na žltú.
Obe zobrazenia zamerania interaktívnych prvkov vychádzajú z dizajn manuálu ID-SK – ID-SK Frontend – Jednotného dizajn manuálu elektronických služieb a webových sídiel.
Vy si môžete vytvoriť vlastnú podobu viditeľného zamerania interaktívnych prvkov, dôležité však je dodržať konzistenciu v jeho označení na všetkých webových stránkach a prvkoch webového sídla.
Na čo nezabudnúť!
Zobrazenie viditeľného zamerania interaktívnych prvkov si vždy otestujte pomocou klávesy tabulátor (TAB), aby ste si boli istí, že správne funguje.
Služba testovania prístupnosti – audity prístupnosti
Naši odborníci Vám otestujú prístupnosť vašej webovej stránky alebo mobilnej aplikácie pre ľudí so zdravotným postihnutím podľa zákonov platných v Slovenskej republike. Chcem sa dozvedieť viac o testovaní prístupnosti.