Základné informácie
Aby bol text dostatočne kontrastný voči pozadiu, musí byť dosiahnutý určitý kontrastný pomer, ktorý je mierou rozdielu jasu medzi dvoma farbami. Pomer 1:1 má biela farba voči bielej farbe, 1:21 je pomer bielej farby voči čiernej.
Požiadavky na kontrast sú nasledovné:
- Bežný text voči pozadiu musí mať kontrastný pomer minimálne 4,5:1.
- Veľký text (18 bodový, alebo 14 bodový tučný (bold) text musí mať kontrastný pomer minimálne 3:1.
- Ak je text čisto dekoratívny (nenesie pre používateľa žiadnu informačnú hodnotu), alebo je súčasťou loga, či umeleckého stvárnenia písma, nie je stanovený minimálny kontrastný pomer.
Pre akú skupinu ľudí je dostatočný kontrast textu a pozadia dôležitý
Dostatočný kontrast textu a príslušného pozadia je dôležitý pre niektorých slabozrakých a farboslepých ľudí. Vyšší kontrast ocenia aj starší ľudia so zhoršeným zrakom.
Ako otestovať splnenie požiadavky minimálneho kontrastu textu a pozadia
Na kontrolu dostatočného kontrastu textu a pozadia je možné použiť viacero softvérových nástrojov.
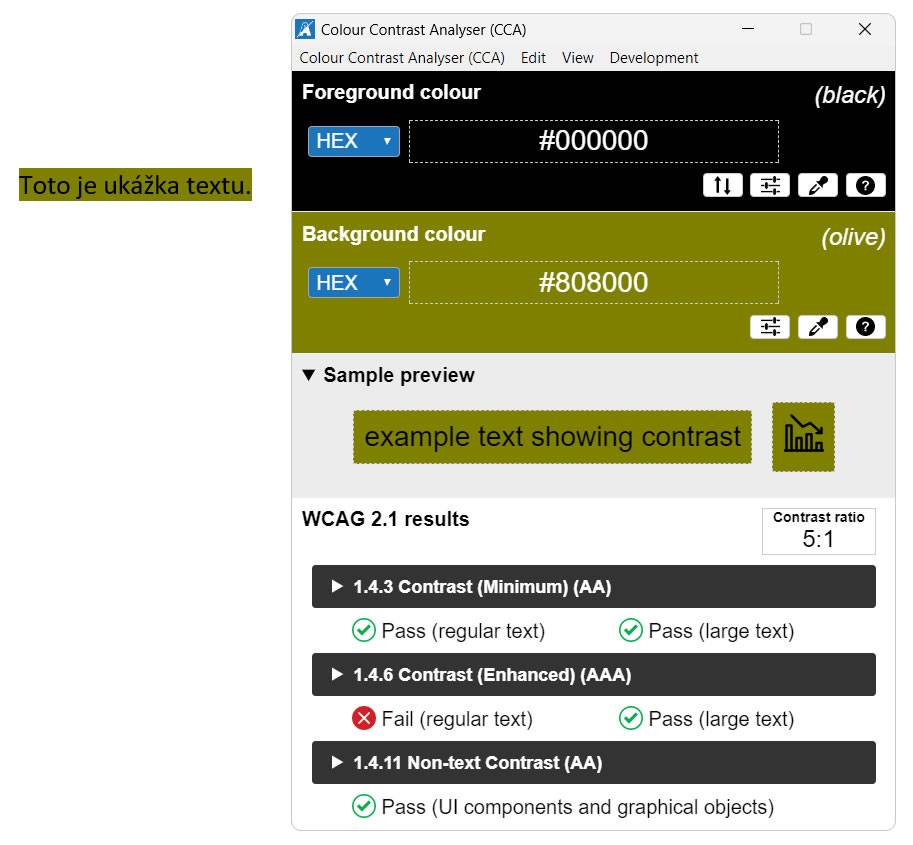
Colour Contrast Analyzer (CCA)
Colour Contrast Analyzer (CCA) je bezplatný nástroj od spoločnosti TPGi na kontrolu kontrastu farieb. Automaticky zobrazí, či kontrast spĺňa požiadavky kritérií úspešnosti 1.4.3 Kontrast (minimálny), 1.4.6 Kontrast (rozšírený) a 1.4.11 Kontrast netextových prvkov. Je určený pre operačné systémy Windows a MacOS.

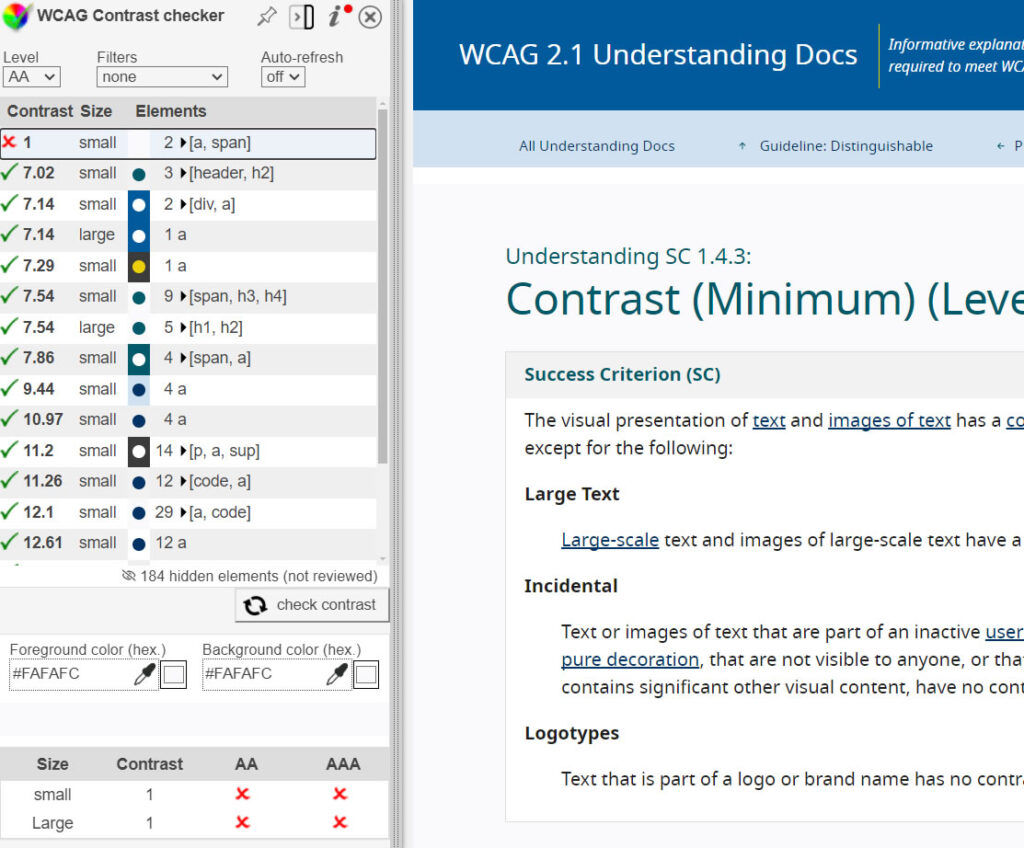
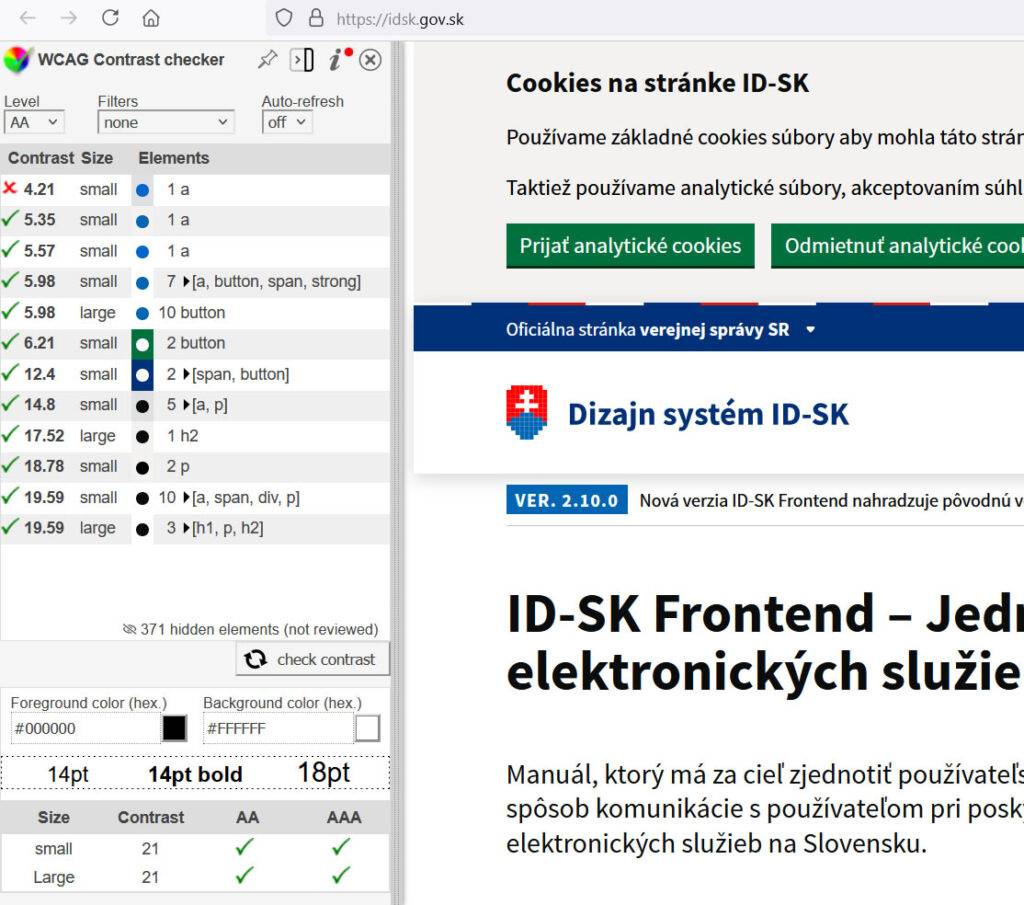
Rozšírenie do internetových prehliadačov Google Chrome a Mozilla Firefox – WCAG Color Contrast Checker
WCAG Color Contrast Checker je bezplatné rozšírenie do prehliadač Google Chrome, slúžiace na kontrolu kontrastu podľa požiadaviek WCAG 2.2. Nástroj dokáže tiež simulovať farboslepotu a vyhodnotiť kontrast pre dané simulácie.

WCAG Color Contrast Checker pre prehliadač Mozilla Firefox.

Online webová služba Contrast Checker
Dostatočný kontrast textu a pozadia si môžete skontrolovať aj prostredníctvom online webovej služby Contrast Checker. Služba ponúka možnosť zmeniť farby na škálu sivej, získať farby z nahraného obrázka, uložiť si meranie do histórie alebo zdieľať ho.

Kedy je najlepšie skontrolovať dostatočný kontrast
Ideálne je začať s kontrolou kontrastu textu a pozadia už pri návrhu webovej stránky alebo mobilnej aplikácie. Výrazne tak znížite svoje náklady na dodatočné úpravy, ktoré môžu zahŕňať nový návrh dizajnu webu či aplikácie a zapracovanie zmien.
Služba testovania prístupnosti – audity prístupnosti
Naši odborníci Vám otestujú prístupnosť vašej webovej stránky alebo mobilnej aplikácie pre ľudí so zdravotným postihnutím podľa zákonov platných v Slovenskej republike. Chcem sa dozvedieť viac o testovaní prístupnosti.
